Law firms need awesome websites just like any other professional service. However, clients have fairly different expectations from legal websites and therefore, designing a law firm website is a careful study in UX, functional design and empathy. Let’s talk about what these expectations are and how to design a website that fulfils those expectations and helps law firms communicate the right message to their customers.
Visitors of legal websites are people probably dealing with a pressing legal hurdle and are understandably in a stressful predicament. These are people who need answers, advice and a highly professional company that can help them. Your website needs to showcase your firm as that highly professional and confident yet empathetic team of lawyers that will help them win. How to design such a website? We’ll show you the basic principles of law firm web design, and tips and examples from some of the best law websites out there. In this post we are going to discuss how your website can:
- Answer key questions quickly
- Make Navigation Easy
- Motivate client contact with compelling CTA
- Highlight your team to establish personality and connect
- Use relevant and custom photography
1. Answer Key Questions Quickly
You think of the customer before you design anything. So for a law firm website, you begin by asking who your customers are and what are they thinking. These are people looking for a very specific legal practice that pertains to their specific problem. Also, these customers expect a crisp and clear, professional website that answers the most important questions as early as possible. Some of these questions are:
- As mentioned above, areas of legal specialty
- Location and areas serviced
- Experience
- Contact information
- Track record and client testimonials
So be sure to design your page in a way that easily answers all those questions. Begin by stating your practice areas where the customer can easily find them. Whether you are a personal injury lawyer, a family law attorney or any other specialty, you need to state that clearly and the same goes for all other key information.
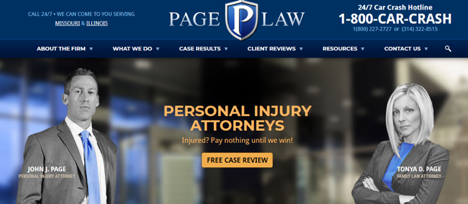
Take a look at the screenshot below to see how Page Law have designed their website to clearly state their legal specialty, mention areas serviced and really highlight the contact numbers in big bold letters right at the top. In addition, they have a really strong value proposition right in the middle of the page, where they offer a free case review, acting as a great incentive for visitors to contact them.
So to sum it up, law firm websites need to pay more attention to details and answering questions than to creating beautiful complex designs. While carefully chosen graphics add value to any website, you must prioritize answering customer questions.
2. Make Navigation Easy
Even with the best attempt at answering all key customer questions upfront and above the fold, there will be a ton of information that you’ll want to systematically convey to your visitors and need to effectively compartmentalize it in a way that is easy to navigate. So you want to provide enough information yet keep it tucked under tabs so that nothing gets cluttered. You want to make these tabs easily visible on the homepage and the tabs need to be labeled clearly so that visitors have absolutely no trouble finding the information they need.
The main challenge you’ll face at this stage is classifying information into appropriate sections. Do you create a separate tab for ‘Our Team’ or do you make it a part of the ‘About Us’? Do client testimonials get a separate section or do they just carousel automatically below the fold? The answers are largely subjective, depending on how much space you have vs. how much information you need to fit in it. The idea is to use space wisely so that important tabs take center stage, information is clearly labeled and easy to find, and the layout is cohesive and action-leading, which leads us to…
3. Promote Client Contact with Compelling CTA
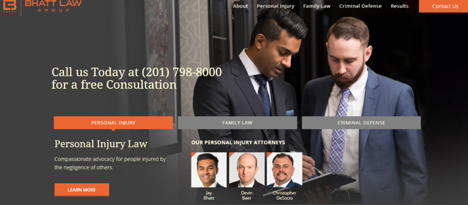
The primary goal of a law firm website is to get your visitors to contact you. They could do so by phone, email or dropping into your office. The idea is to show them that you are the right lawyer for them and that they should call you up. You need to do this by making it easy to reach you by phone. Place your contact number very prominently on the homepage or the website header. Make the big and bold so they are almost like a reminder to call. In addition, use bold colors to highlight the contact buttons so they look like a compelling call to action encouraging visitors to get in touch. If you offer a free consultation or case review, be sure to highlight that right next to the contact, like Bhatt Law Group in the screenshot below. They also make an effective use of contrasting colors black and orange to highlight important CTAs.
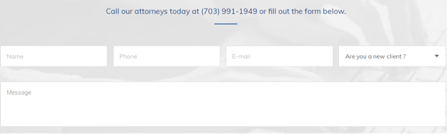
It is a good idea to use the contact number in the header so it is visible from all pages and doesn’t disappear no matter how many pages the visitor opens. Also, since some clients do want to contact you but not immediately, give them the option to leave you an email, preferably using an easy contact forms. Contact forms are an easy way for the clients to drop you a quick message. They should however be short and easy, with minimum steps and should solicit no information that the client might find apprehending. A chatbot or a quick ‘Leave a Message’ button would be helpful too. We designed this for one of our clients wherein we provide a phone number and a very quick form right in one place:
4. Highlight Your Team to Establish Personality and Connect
Lawyers are what make a law firm. What a client really wants to know is who will represent them. They want to associate a face with the name and credentials. A personal connection is essential for someone looking for help with legal matters. Giving them plenty of information about your firm’s track record but not introducing your lawyers would be a big faux pas.
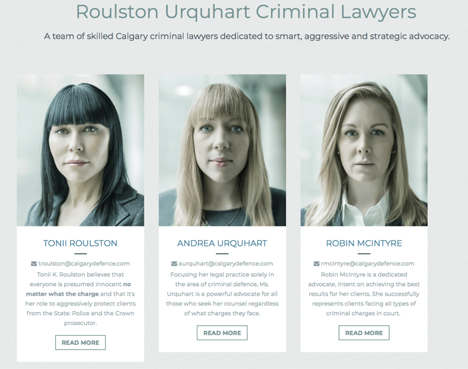
Make sure your website has a section dedicated to introducing your lawyers by their specialty. Invest in writing exceptional copy that highlights why they are the right lawyers for their client. Roulston Urquhart Criminal Defense law firm for instance, places their lawyers up front and center. They even have exceptionally compelling bios and photographs to match.
The ‘Lawyers’ page on their website looks something like this, and you’ll find all their other lawyers too if you visit and scroll. The lawyers look smart, extremely confident and appropriately aggressive, just like a criminal lawyer is supposed to be. In addition to great page layout and exceptional copy, the photography on this website is commendable. In fact, that brings us to the next important point –
5. Appropriate Custom Photography
While some websites, new and small firms for instance, could make stock photography work on their website for a while, in the long run it is highly advisable that you invest in taking some high quality photographs for your website. As mentioned above, law practice is a very personal, very interactive and hands on process. This isn’t about buying a product. There’s a lot at stake here and the customers really want to get to know you before they call you or schedule a consultation even. Using custom photography makes them perceive you as genuine and personable. The above screenshot from Roulston Urquhart Criminal Defense law is a fantastic example of photography that perfectly showcases the lawyers as authoritative figures. Every other eminent law firm website uses custom photography to establish themselves as personable yet authoritative people in the profession, as you can see in pretty much all screenshots above.
Conclusion
The above are some basic principles that can help a law firm use their website as an effective tool to attract and communicate with prospective clients. A good web designer will take the time to sit down with you and find out what makes you unique as a law firm and highlight your strongest qualities on the website, making it a client magnet. Knowing what you’re capable of is good, but being able to show if off effectively is an art. Knowing just what to say with just the UX design is at the core of designing a great law firm website.
Looking for experienced Law Firm Web Designers?
Contact us
Our web designers have years of experience designing websites that truly showcase the best of a company with the highest UX design standards. Contact us for a free consultation today.